
UX / UI / Designer
Frontend Developer
SUSANN BAUMGART
Android Developer @ eos.uptrade GmbH
I
like it
.
RECENT PROJECTS

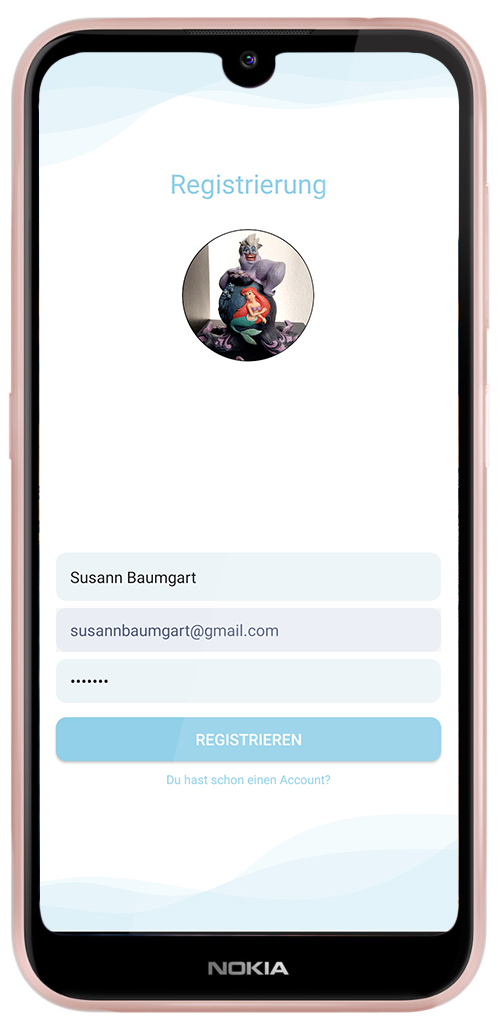
NVC - APP
We have to talk! About non-violent-communication.
There's a difference of real/unreal feelings.
#Concept #M.B.Rosenberg #gfk-club
Math-Magical - APP
Train your brain! How quick can YOU sum up 265 and 923?
Lern basic math at your own pace!
#WIP #close2release.

VR-Design Frames - Unity Plugin
Better object placement in VR.
It's an out-of-the-box solution for rapid prototyping.
#done
MATERIAL DESIGN.
ITERATE.
MAKE IT WORK.
N.V.C. - APP
Non-violent-communication (NVC) is about:
- connecting with ourselves and others from the heart
- seeing the humanity in all of us
- recognizing our commonalities and differences and finding ways to make life wonderful for all of us
This is amazing! I instantly had a crush on it. That's why I want to build an app were people can lern about and train themselves in nvc.



My heart project.
All good things come in threes..
This is my third approach on that topic. Good things grow over time 🙂
1. Conceptual work only. Diving deeper into the topic.
2. Voluntary work with nvc-association. Developed with Simon Maurer.
3. This native android app according to my conceptual wishes.

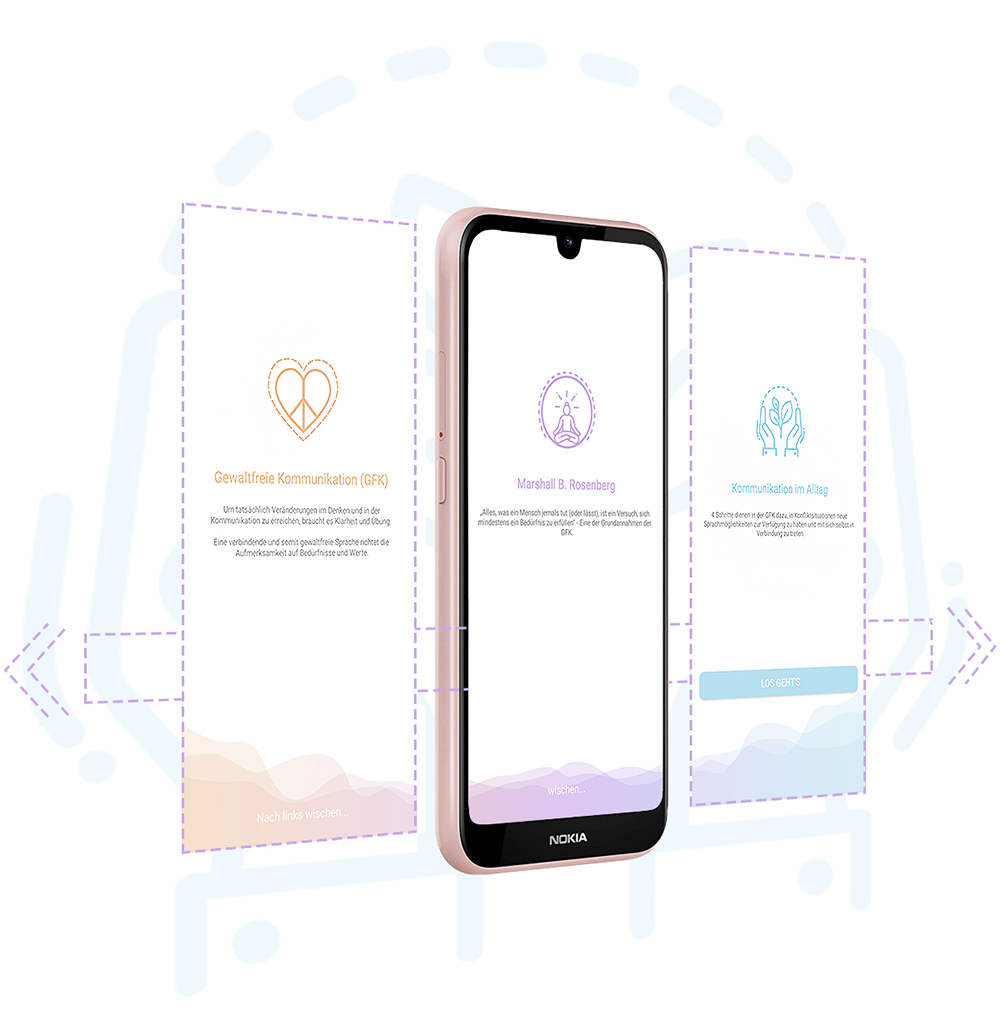
Onboarding
Short introduction on each section the app coveres:
- WHAT is nvc?
- WHERE lays the roots?
- HOW to use it? - the essential 4 steps.
Built with slideViewPager. Fade-in animations on icon and title.
Since the target group is not so technically oriented a how-to-swipe-hint fades in after some seconds.
Course
Learning is repetition.
A simple concept doesn't mean to be boring.
Unlock new chapters by making your progress.
Each chapter contains informative articles and various exercises.
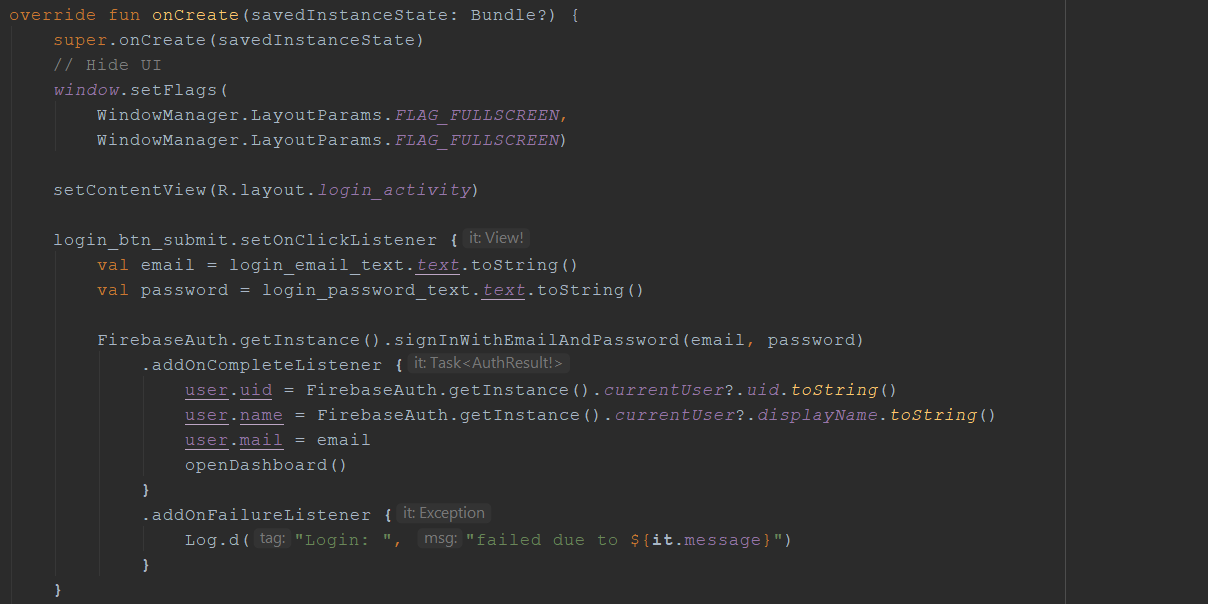
Everything is build in Kotlin.
Using Material Design Components.
Animations are build in AE and exported as JSON to use the Lottie Lib.
I create SVG files for graphics.
Constraint Layouts make everything resize-able.

Making Progress

It's a side project. An iterative process prevent me from wasting time.

Mood boards: Figure out the theme and stick to the intended vision.

Rough sketches of some screens before I start building them.


Concept phase (and self-high-five) is done. Happy programming starts.

Using Rainbow Brackets and Code Glance plugins for Android Studio.
![2020-02-08 11_48_45-GFK Quiz [C__MY_REPOs_GFKQuiz] - C__SUSI_PROJECTS_2019_gfk_app_device-2020-02-08 2020-02-08 11_48_45-GFK Quiz [C__MY_REPOs_GFKQuiz] - C__SUSI_PROJECTS_2019_gfk_app_device-2020-02-08](https://susannbaumgart.com/wp-content/uploads/bb-plugin/cache/2020-02-08-11_48_45-GFK-Quiz-C__MY_REPOs_GFKQuiz-C__SUSI_PROJECTS_2019_gfk_app_device-2020-02-08-panorama-e2fcbc4ef3c237f6a5bf5e69edf22b9d-5e3eec9421755.png)
After data is fetched once right at app-start it can be used offline though.
"When your internal dialogue is centered in a language of life,
you will be able to focus your attention on the actions you could take
to manifest a situation that meets your needs along with those of others."
Marshall B. Rosenberg.
MathMagical - APP
Since my 4th grade in school I had a calculator. Back then it was a hilarious thing. But it was not during my oral exam in math.
I was sick of app punish me for not being fast enough. If you fail they steal hearts from you, they show ads or you loose instant.
Learning is not about rushing through. It's about imagination. And that need time.
So YESSSS....now you can train math without any pressure.

HOW SIMPLE IS THAT?!

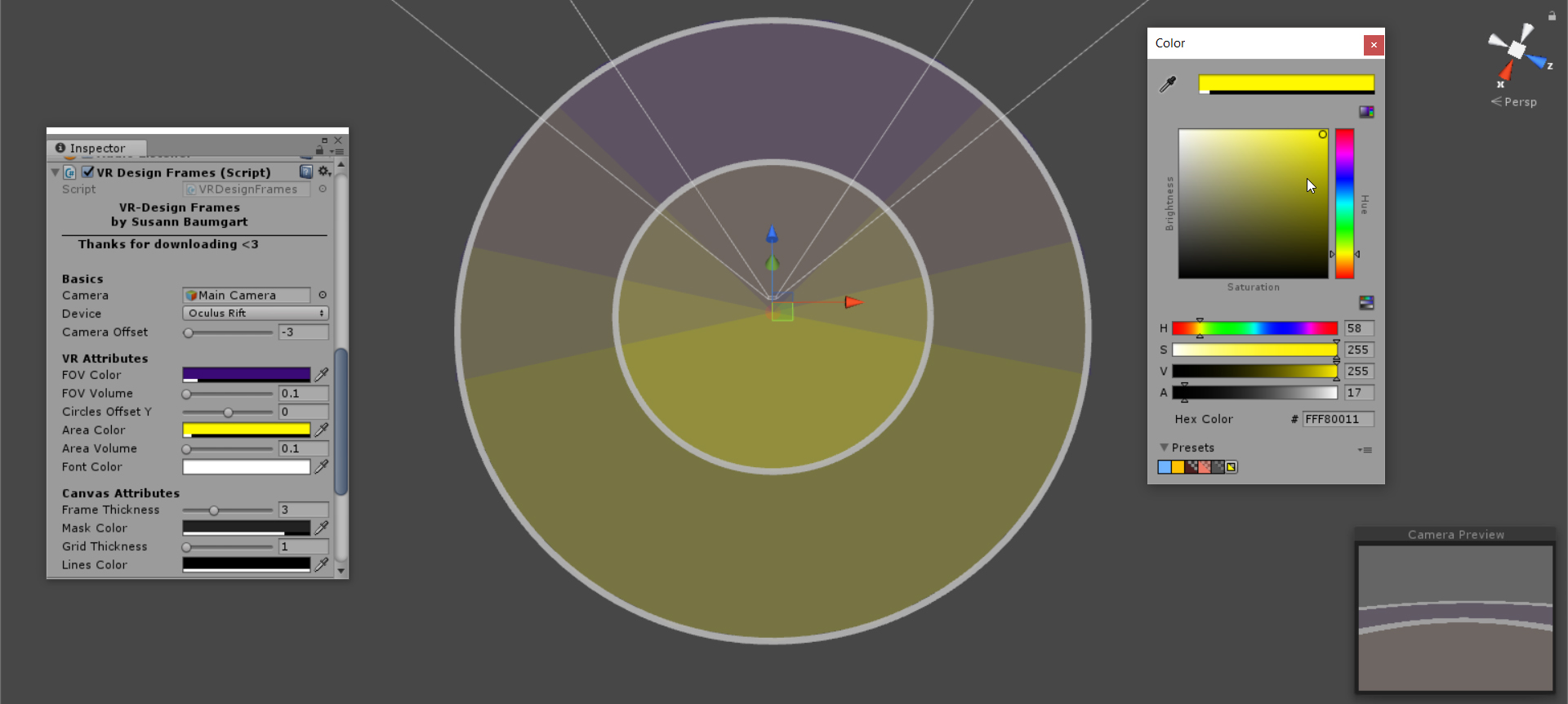
VR Design Frames
For one client I developed several prototypes in Virtual Reality.
After a while I was sooo annoyed of: placing an object, put on the goggles, check it, put off those goggles..again..and again...and again.
After a while I was pretty tired of this reparativ workflow just to check if an object is placed in the right spot to be well-seen.
This is why I developed this package were you can rapidly design your full 3D world with Unity.





"Creating full VR experiences is pretty complex in relation to any other design concepts out there."

Regular 3D scenes:
You can activate a grid overlay in the unity editor with all necessary guidelines you come across in usual 3D programs as well. This can be very useful for creating tube levels (first/third-person) or beautiful cut-scenes.
- The UI resizes and fits the size of your window.
- Show only guides which are useful for you.
- Adjust line thickness as by your needs.
- Tint the out-of-resolution areas.
VR scenes:
Creating full VR experiences is pretty complex in relation to any other design concepts out there. We are completely familiar with mobile or desktop applications and our eyes are completely trained where to look at.
This plugin implements the VR design studies by Ryan Betts.
Get a full overview of all attributes you can adjust here.



Key Features:
- VR Story framing at run-time.
- All current VR platforms supported.
- Full source code included.
- Zero setup required.
- Tool tips available in the Inspector.
- Clean, simple editor integration.
- Responsible UI.
- Modify elements during Play mode.
- Demo Level included.
Demo Level
Make a picture by yourself and get familiar with the tool.
While seeking for an randomly spornend cube you can test the given distances and FOVs. Is it really too close to place an object 2m from the camera? How widely can you recognize it?
pre-baked lightmaps, .fbx format, score counter, plug and play

Not enough?
See all of my projects here.